Flow Map Module
About
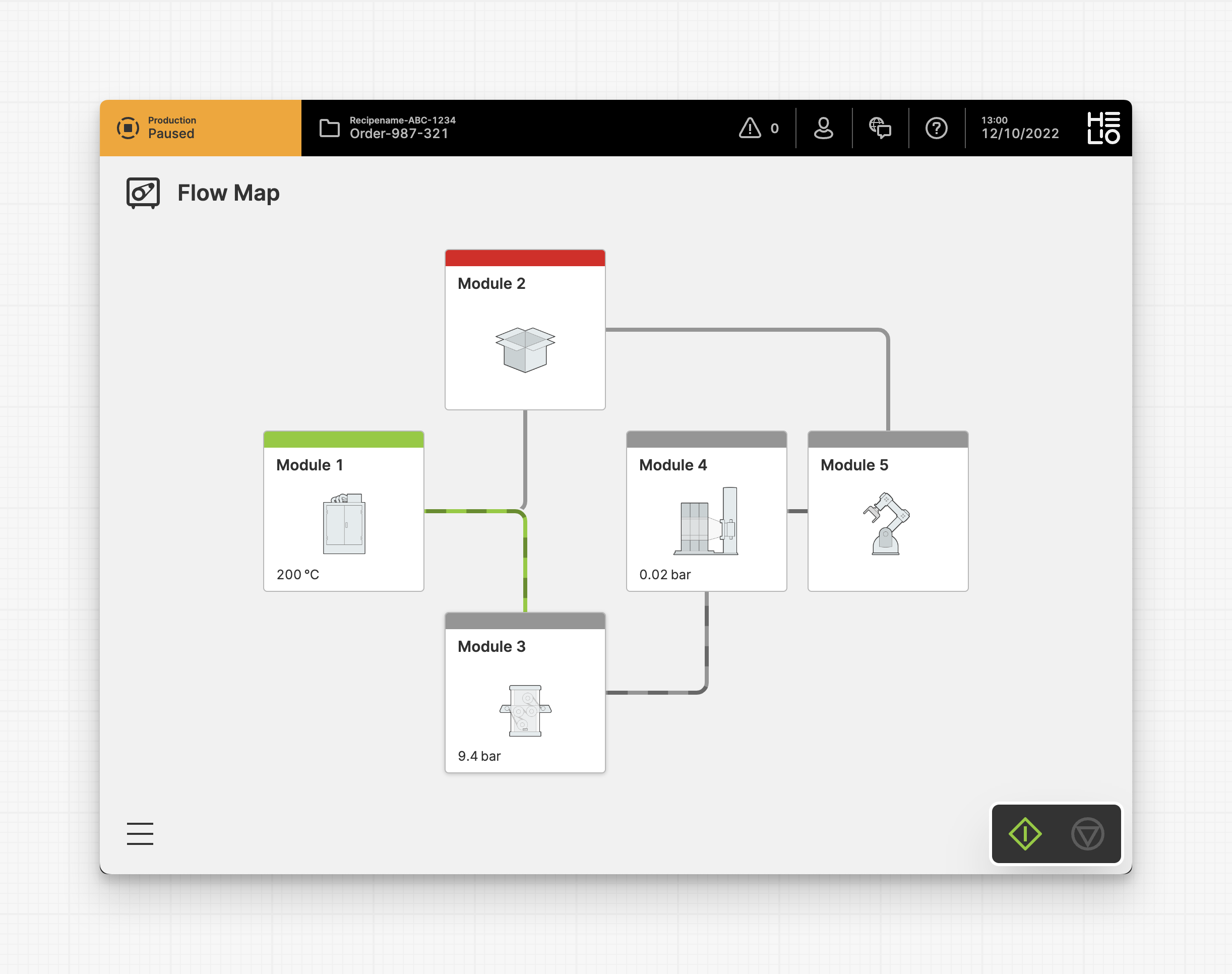
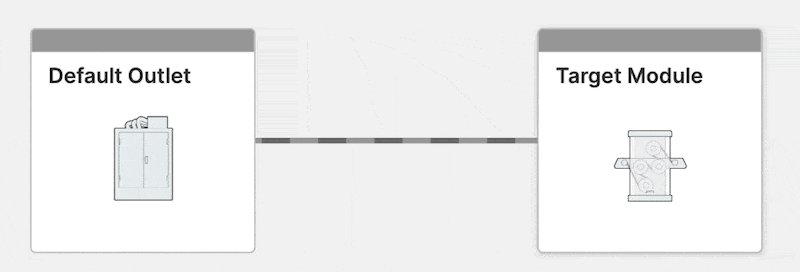
The Flow Map Module is a component of the Flow Map Page. They can be positioned by setting their x and y coordinates. You can establish connections between modules by defining one or more outlets for a module that can be linked to other modules on the page.
Anatomy
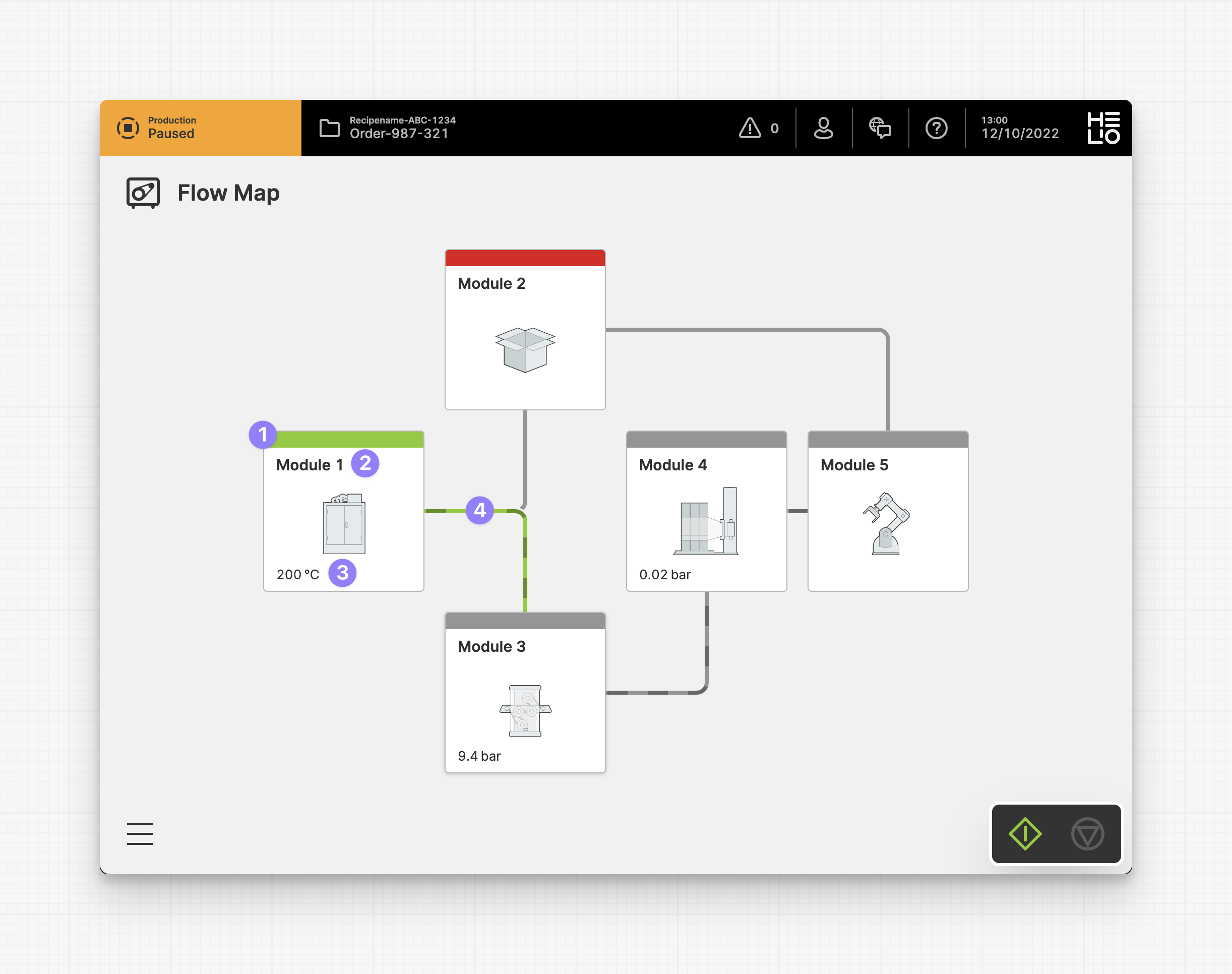
Module
Label
Info
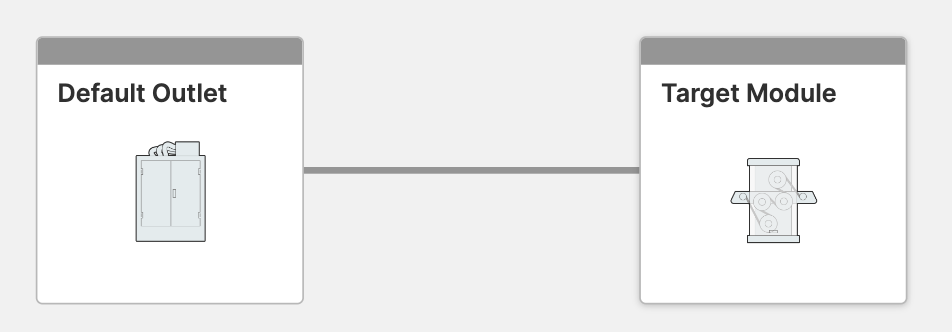
Outlet
Properties
General
Position
Use the arrow buttons or the X and Y settings to position each module.
Display
Apply Status
From Value with Ranges
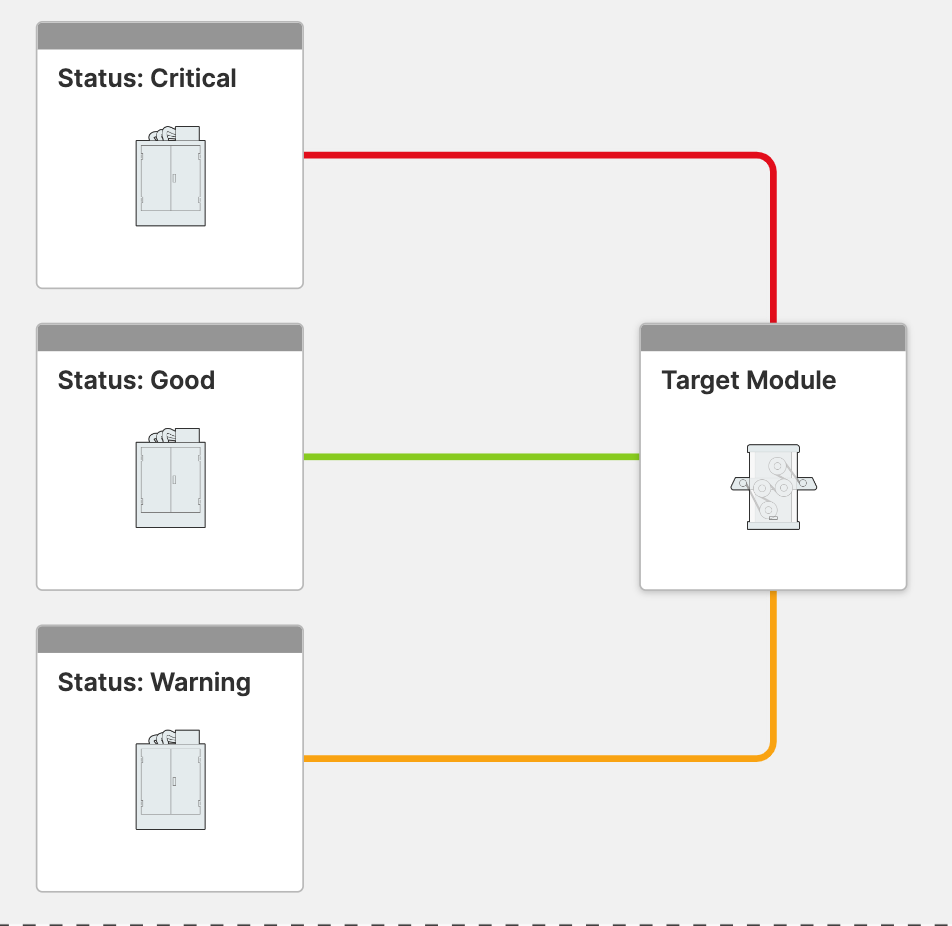
If the displayed value includes a status, you can use the "Apply Status From Value with Ranges" option to visually indicate the value’s status as either "Good", "Warning", "Critical" or "Accent".
Manually
Determine manually which status should be displayed by the element.
Outlets
What is an outlet?
Status
Display Condition
Determines whether an element or page should be visible or hidden to the current user. The condition can be set to different List of Dynamic Property Types – as long as the the type returns
true or false you’re good to go.