Data List
About
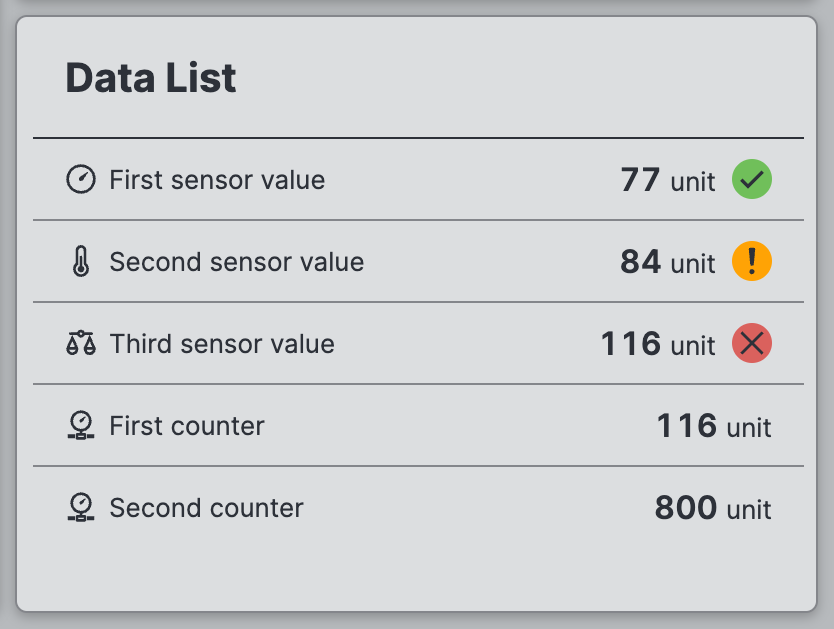
Data Lists should be your go-to if you want to show rows of related info.
They're great for giving a quick snapshot of similar or comparable values.
Want to give more context? Use ranges or add some icons.
Properties
General
Provides context and information to operators, guiding them and helping them understand the value of this particular element. A good label instills confidence in operators when making adjustments.
This icon will be displayed next to the element's label on pages that support it, like the Dashboard Page. An Element can make use of the icon to...
- provide more meaning
- and improve recognition.
Appearance
Overflow behavior
Scrolling
If items don't fit into the available space, you can scroll to see them.
Overlay
If items don't fit into the available space, they're hidden but can be viewed through an overlay.
Display Condition
Determines whether an element or page should be visible or hidden to the current user. The condition can be set to different List of Dynamic Property Types – as long as the the type returns
true or false you’re good to go.