Dashboard Page
Purpose: Make it simple to check the machine's performance, even from far away. Help users make choices based on how it's working now.
About
A Dashboard Page provides a brief overview of the key figures, settings,
and states of an industrial machine.
- This overview allows users to monitor and manage the machine's performance and make informed decisions.
- Dashboards provide vital information in a structured and easy-to-understand format. This layout helps operators rapidly recognize issues and take the required steps to maximize machine performance and minimize downtime.
- A dashboard is not scrollable and should, therefore, contain only a limited number of widgets.
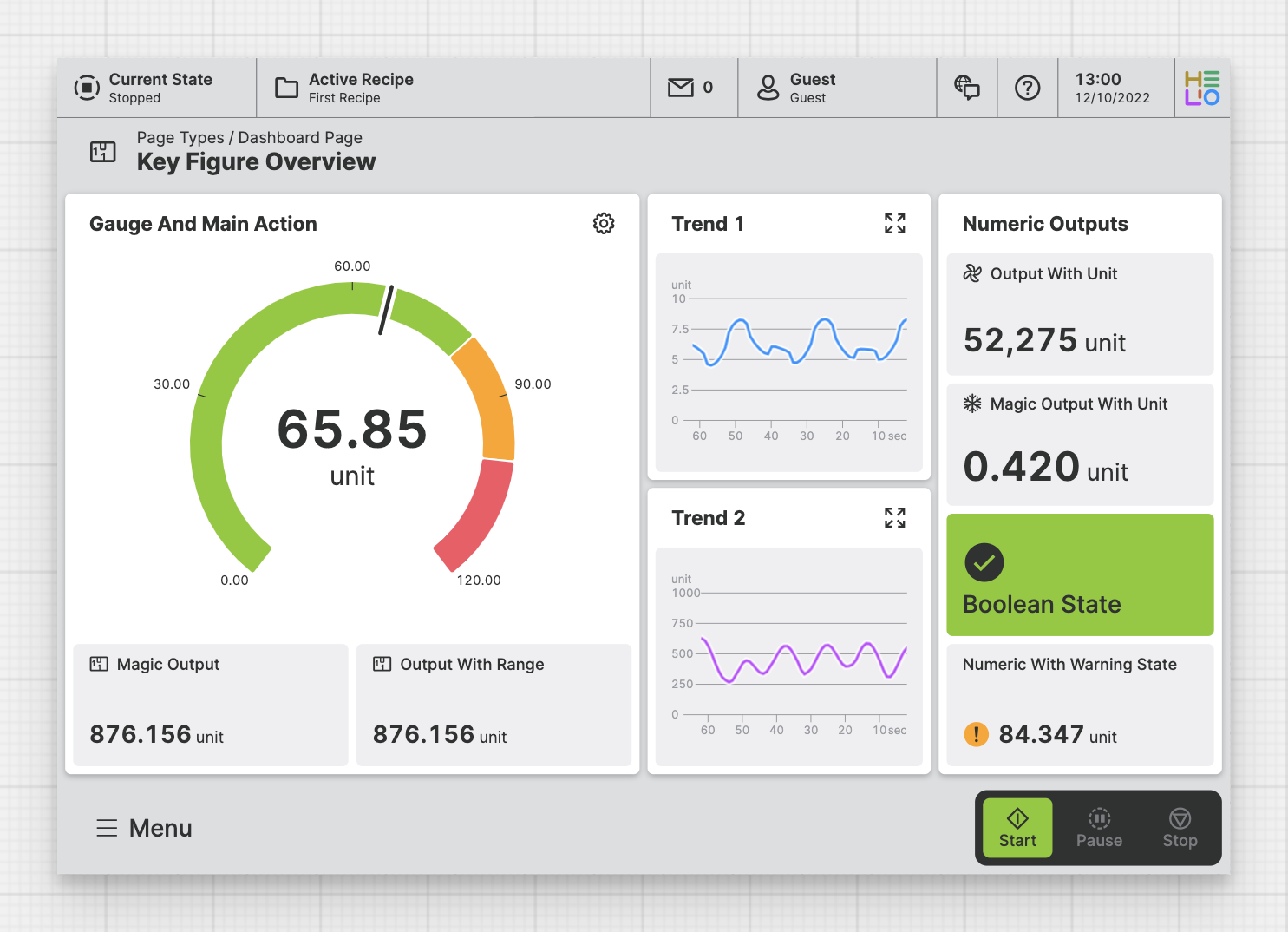
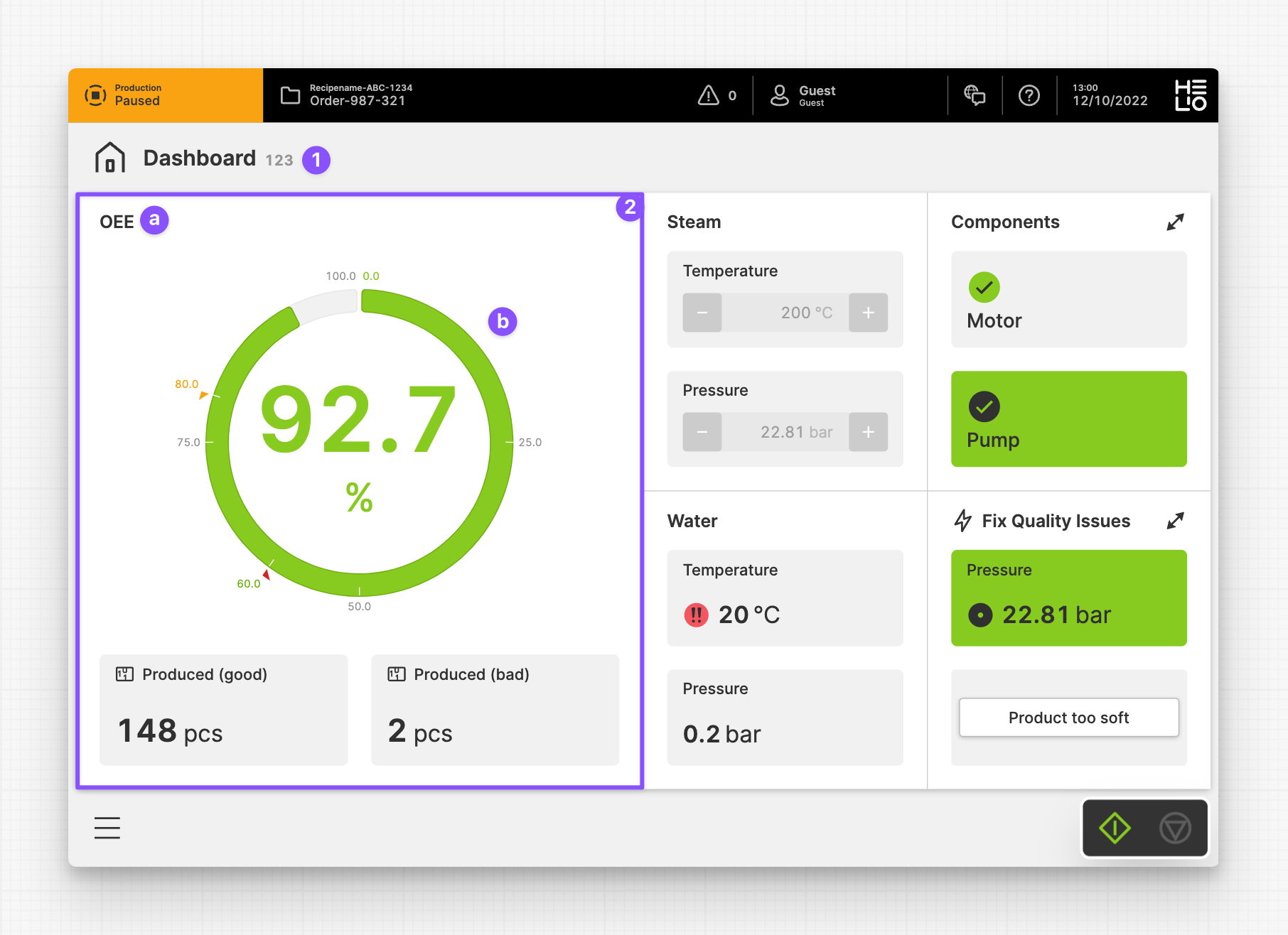
Anatomy
Title and Icon
Dashboard Widget
Title
Content
Page Properties
General
Title
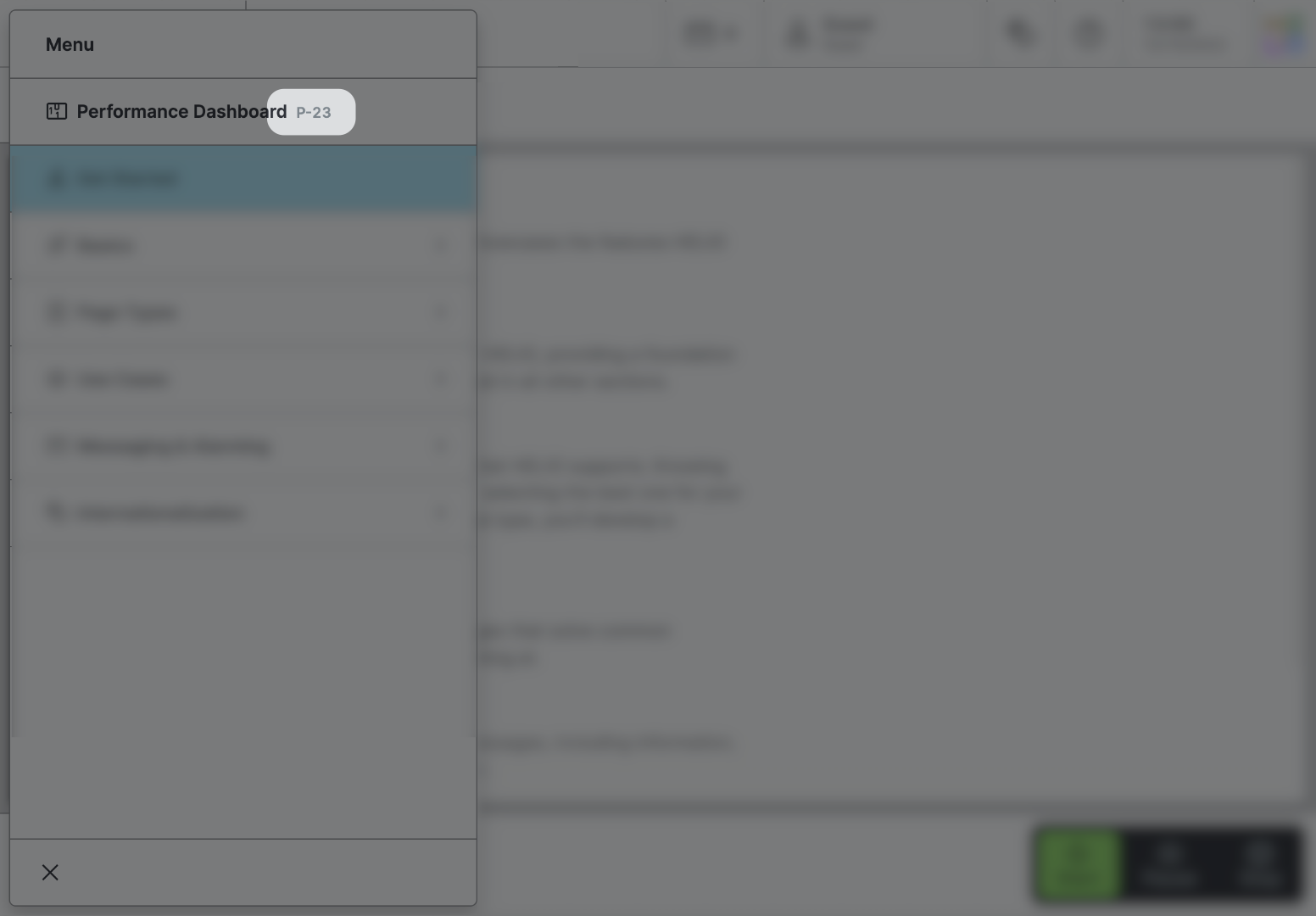
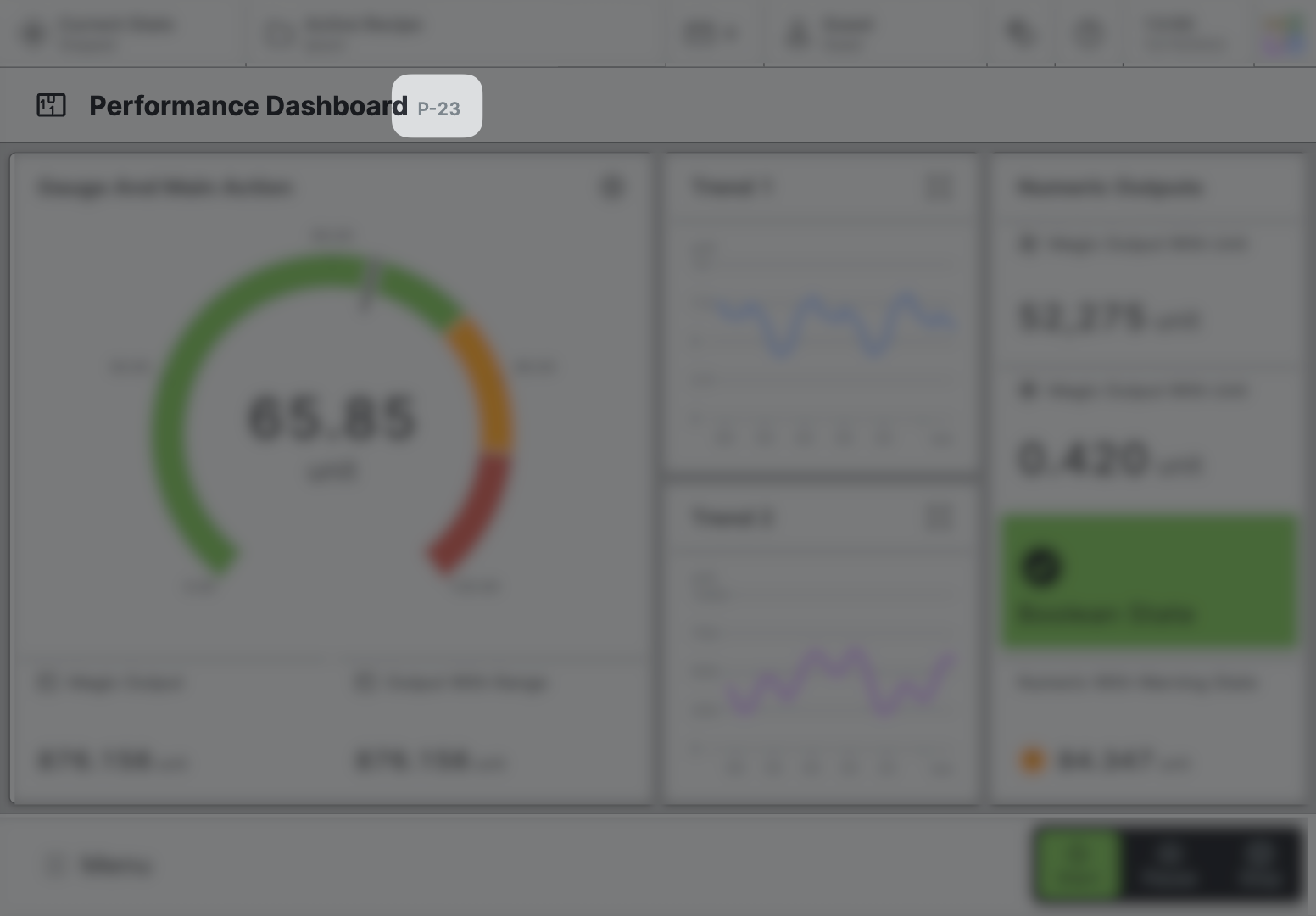
Page Reference
This optional property lets you define unique short code that is human readable and helps to refer to that page without specifying its actual name. This is helpful especially in multilingual environments because
- It helps your Support-Team to quickly navigate users.
- It can be picked up by the product manual and documentation.
Icon
This icon will be displayed in the main navigation, the page header, and inside an embedded navigation of a Page Group.
Navigation
Display this page in navigation
Specific Properties
Custom Layout
Declare a custom Layout for your Dashboard Page. This Layout will be used
whenever possible, otherwise HELIO will use the Magic Layout as a fallback. Be
aware that this feature is still in Beta, so please use it with caution!
Slots
Widgets
Add elements to this slot to fill the dashboard with content. Each widget can display icon, title and a main action.
Child Elements
Footer
Allows you to add action buttons to the footer, which will always be visible at the bottom of the page. Use this feature for significant actions that can be triggered on this page. It's perfect for the most important actions you can execute on a page.
Bear in mind that the footer does take up a bit of vertical screen space, something to think about if you're creating HMIs mostly for smaller screen sizes.