Button
About
Properties
General
UX Tips and Tricks
Do
- Avoid using generic labels, such as "Ok", as captions for your buttons.
- These labels fail to clearly communicate the button's function to operators.
Don't!
- Instead, describe the action being invoked using a few simple words.
On click
Triggered once operators click or touch the element and release the Pointer within the boundaries of it. If you release the Pointer outside of the element, the click event will not trigger. This is a safety mechanism to prevent accidental actions.
On low-end touch screens, particularly resistive ones, this can sometimes lead to undesirable effects. If you encounter this and you are are running mission-critical HMIs, we strongly recommend investing in better hardware for the safety of your operators.
Will display the element as inactive and prevent operators from triggering the action of this button.
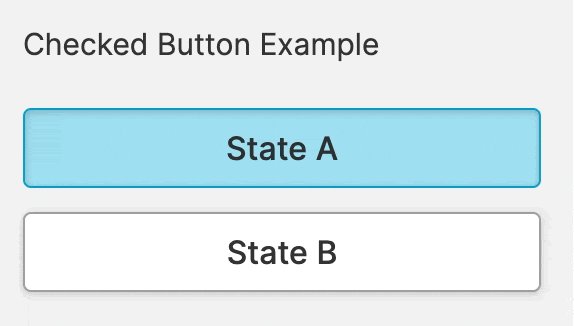
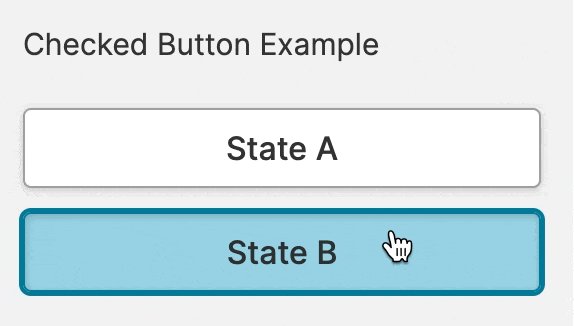
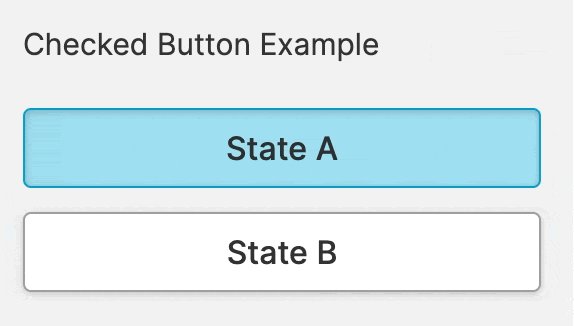
If your button activates an important state or mode of your machine, it is very helpful to show that this function is now on. Use this property to tell operators that the button-triggered state is active.
UX Tips and Tricks
This state should not be confused with the pressed state. A button that uses this property can be regarded as another form of a checkbox or radio button.
User Guidance
Assist operators in distinguishing between actions. Pressing a button on a machine can do different things. A good button tells users how important an action is. That's why there is a "Priorization" option. It helps users separate important actions from less important ones.
Priorization
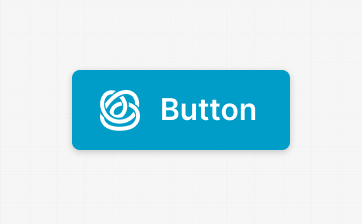
Primary Action
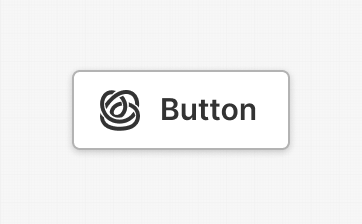
Secondary Action
A secondary button triggers one of several actions on the current page. In addition to a primary action, there should only be a few of those secondary actions. As a rule of thumb, a screen should not contain more than 7 such actions. Anything else quickly leads to confusion and frustration for users.
Consequences
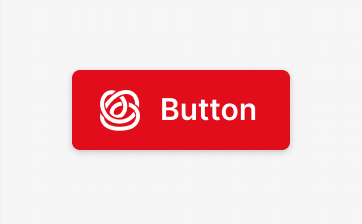
Advice on When to Be Careful: A good button Informs users if its action can potentially be dangerous or harmful. Use this property to help users distinguish between potentially harmful actions and actions that pose no risk of harm.
Destructive Action - Primary
Icon
Decide if you want to add an icon to your button. Icons are quick visual hints that tell users what the button does. They help users understand what the button is for, sometimes without needing more info. This is particularly beneficial for power users who frequently use specific screens and buttons.
Icon
Icon that will be displayed before the caption.
UX Tips & Tricks
If your button switches between states, do not use the icon to
indicate this status. Instead, use an additional Magic Output.
on your page to display the current state. You can use the caption and
icon on the button to inform operators about the state to which this
button will change to.
Alignment
Left
Center
Display Condition
true or false you’re good to go.