Linear Flow Module
About
A single component inside of a Linear Flow. It can represent a part of a machine or a processing step. Let your imagination run wild.
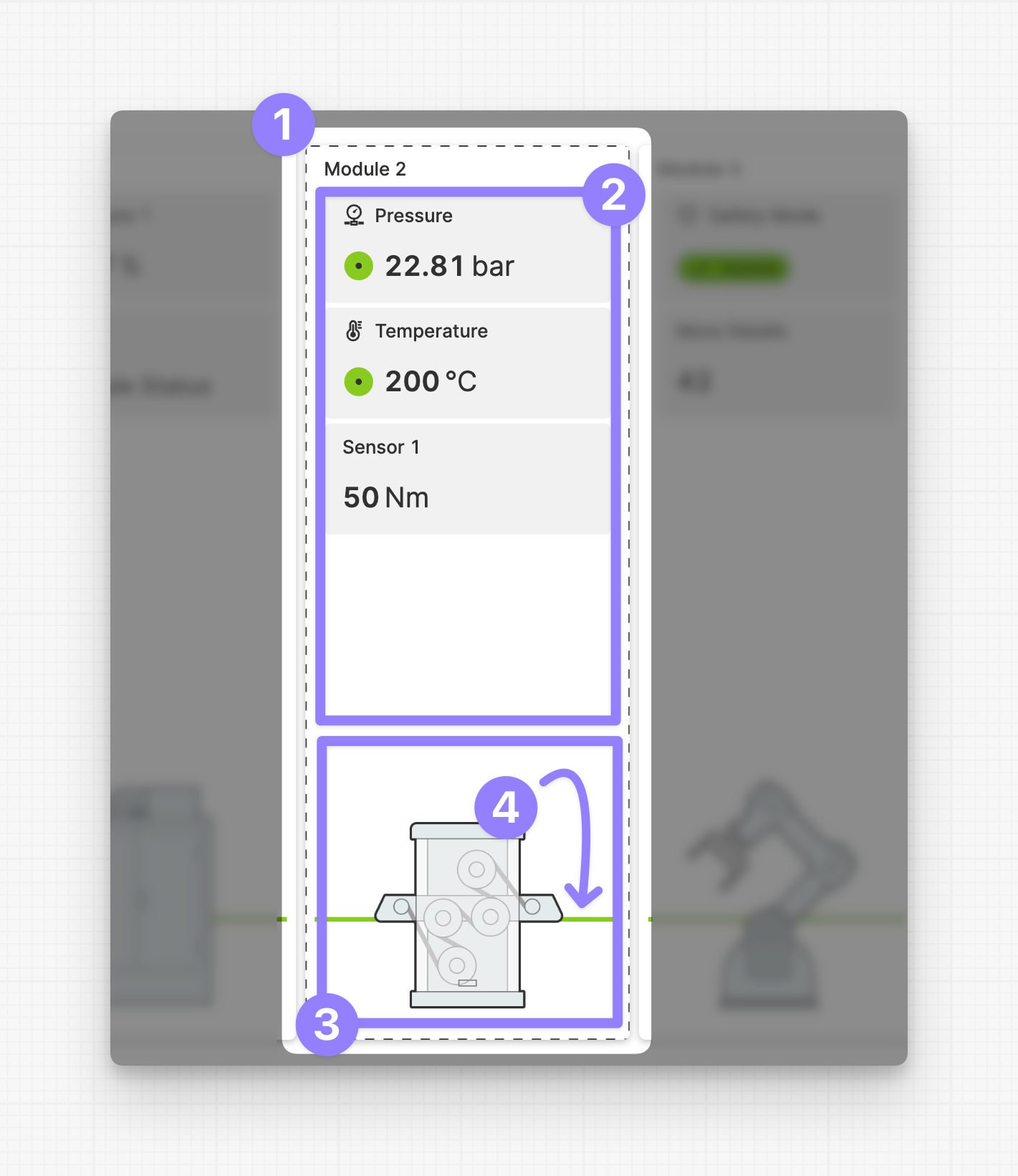
Example: Module with three Magic Output,
an image and a solid Outlet that also communicates its status.
Anatomy
Module
Module Children
Module Image
Outlet
Guiding Design Principles of the Linear Flow
Clarity and guidance over physical accuracy
In many HMIs, we see a detailed display of machines with many options. While this may work well for the machine manufacturer, it may not be the best way to view and operate a machine. Because to operators the machine is mostly a black box. Seeing all the details of the inner workings can be overwhelming.
Operators usually only need the most important information about the machine modules they care about.
That’s why the Linear Flow gives you an overview of the most important elements of a machine, or a data flow with the most important
Let horizontal swiping and scroll snapping work their magic – no need to worry if it doesn't fit correctly
Getting this linear view to fit perfectly on every single screen size out there? Trust us, it's more trouble than it's worth. Instead, let it expand to meet the full width at first. If it gets too wide, no worries - users can just swipe through it. It works like a charm, especially on touch devices. Plus, HELIO ensures everything snaps into place just right.
Read only first – manipulation can be handled in overlays
Adding interactive elements to a detailed view like this will only make it more visually cluttered. To simplify the view, highlight only the most important figures and statuses. Place any interactive elements on separate pages that can be shown as a layer over the main content using the Open Page as Overlay Action
Properties
General
On click
Triggered once the user has clicks/touches the whole module.
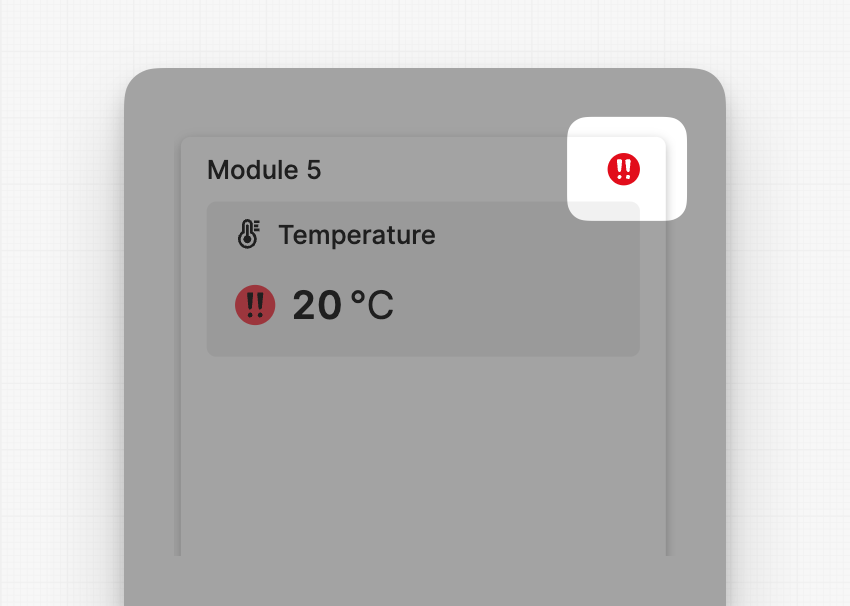
Apply Status
From Value with Ranges
Manually
Sizing
Default Width
Use the default width for this module.
Fixed Width
Apply a specific width specified in device independent CSS pixels. For more information see Why does HELIO use the "px" unit?
Image
Outlet
Style
Display Condition
true or false you’re good to go.