Component Property (Dynamic Property)
About
If have defined components within your project following the Modularity & Content Reuse Using Components
guide, you can access the value of a component property using the
Component Property.
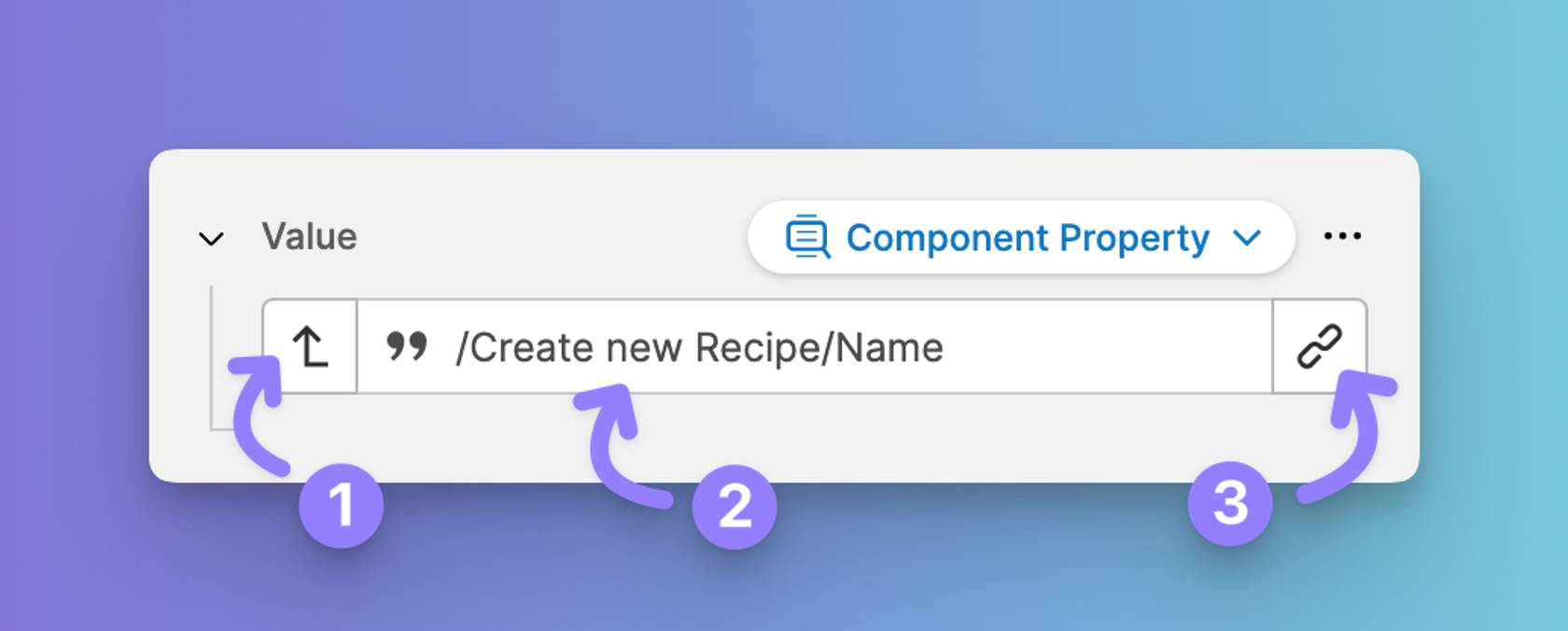
Anatomy
Go To Componentbutton
Will take you to the component (in this case Create new Recipe) where this property is defined.Path
The path consists of the name of the parent component and the property being used here.Choose Propertybutton
Allows you to select a property from the parent component.
Examples
Use Modularity & Content Reuse Using Components to turn a Page Group into a component with local state.
In this example the parent Component ist called Create new Recipe and
the value property will access the Name property of the component’s
state.