4. Set up a Collection Page
Now that you’ve learned how to set up any parameter page you need, let’s add some more pages to our HMI. In this step we will be adding a Collection Page to display a list of recipes.
What is the purpose of a Collection Page?
A Collection Page allows you to visualize a List
of items. By default, it is rendered as a vertically scrollable table. You can
choose which properties from the linked Data Source blueprint will be
displayed on this overview page.
See Collection Page to learn more…
4.1 Create a »Recipes« Page
If you’ve been following along, you probably know how to add another page already.
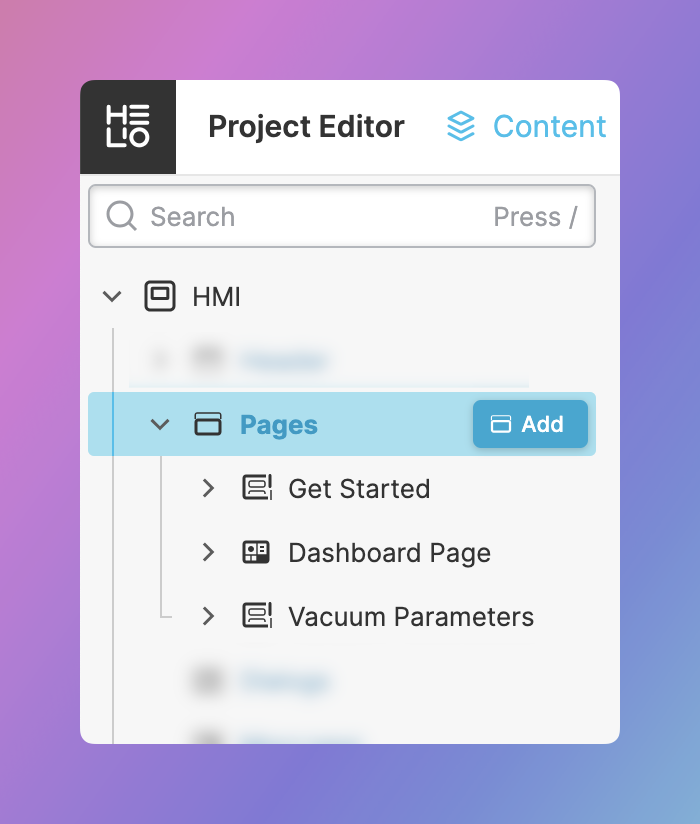
Navigate to the Pages section in your HMI Content Tree,
and click the Add button to bring up the Add Element dialog.
Choose Collection Page from this list to add a new page to your HMI.
Within this collection page we want to display a list of our recipes, so
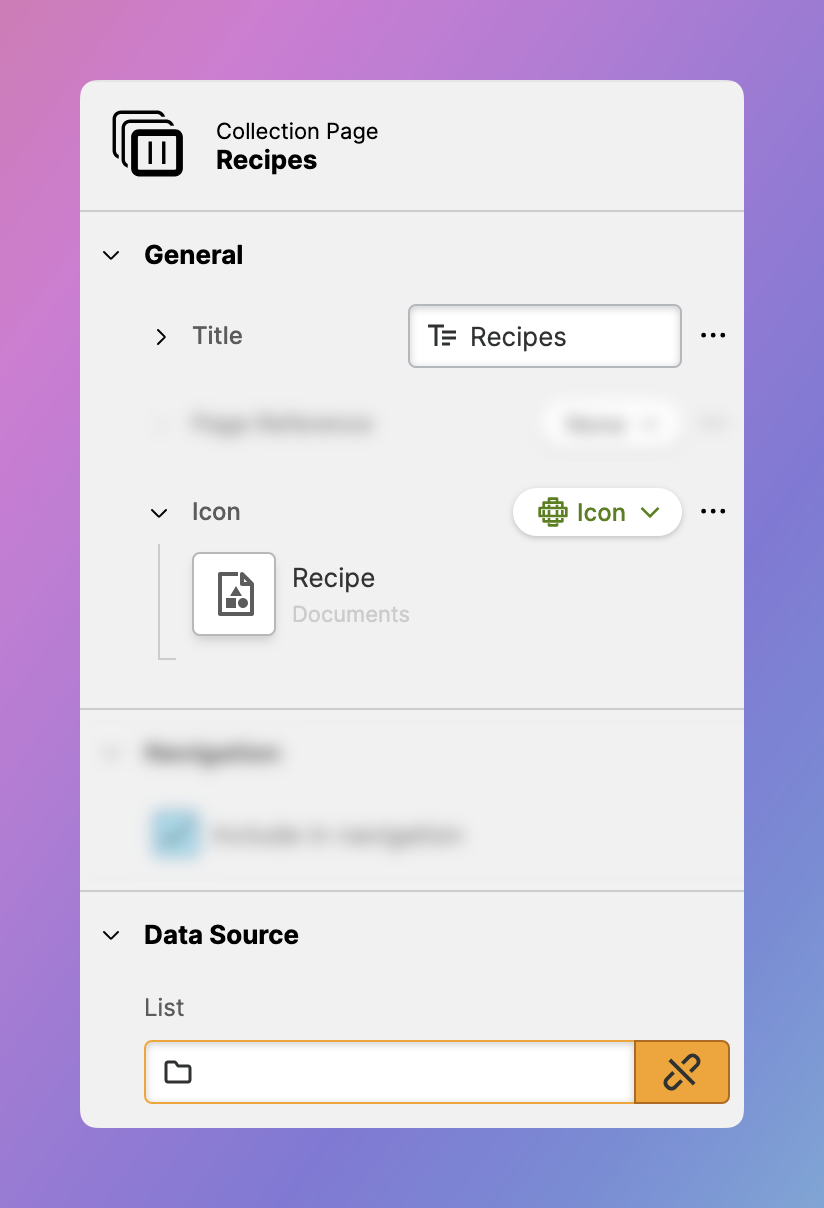
let’s change it’s title to “Recipes” (quick reminder: You can either do that
in the content tree or within the General section in the page’s
Properties Panel).
The HELIO collection pages have a “List” Icon by default which already works, but let’s be a little more specific and use the “Recipes” Icon instead. This way, our operators will later be able to identify the recipes page at the first glance!
4.2 Connect your List
Right now our new collection page is looking quite empty, so let’s fix that.
Note: When you move to the Data Source section in the page’s
Properties Panel you will see that
HELIO is actually telling you what this page is missing
by coloring the List Input orange!
Click the Choose Data Record button in the List section and select the
Quickstart > Recipes list from the dialog, then click confirm.
Now HELIO knows which list you want to display within your collection page
and will generate a table from the Item Blueprint of your list.
The Item Blueprint of our “Recipes” list consists of three elements: an
id, a name and a target value. HELIO uses this information to create three
columns in our recipes table (we call these columns Properties) and sets
titles according to the names of the blueprint elements.
You can edit this table any way you like, we’ll get to that next!
4.3 Tweak the Properties
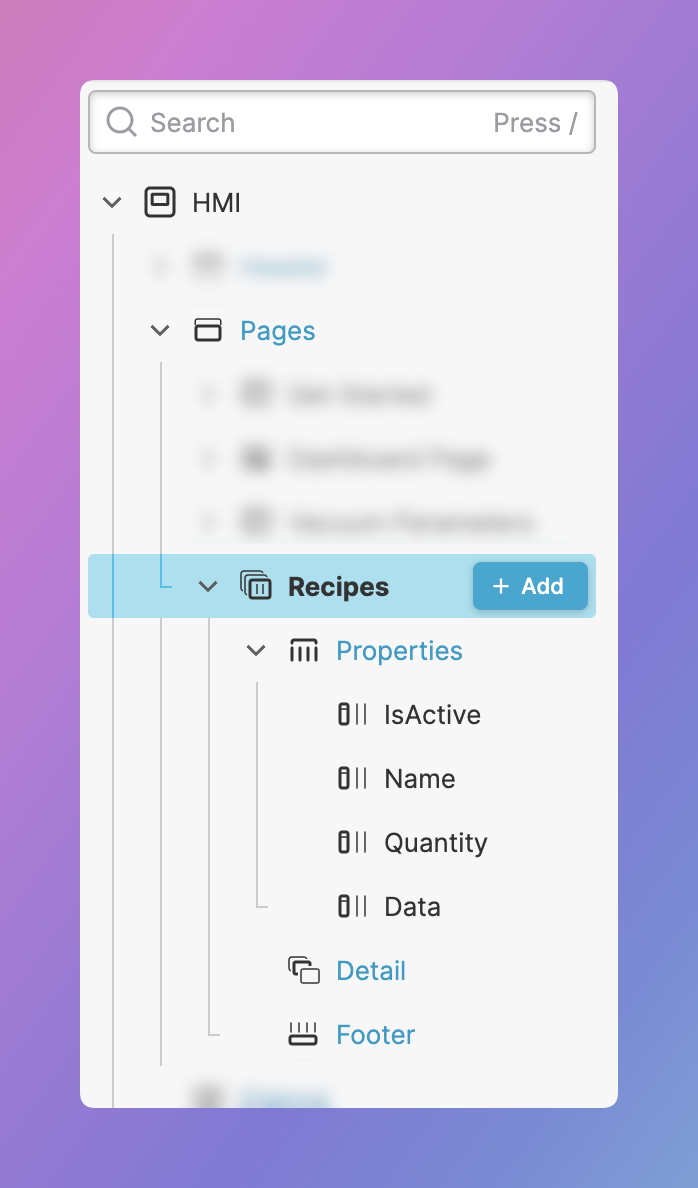
Note: Every collection page has a Properties section, a Detail view
and a Footer which you will find in the content tree.
For now we will edit the Properties to create the table that our operators
will need and we’ll get to the Details and Footer later on!
Our operators will be identifying the recipes by their name, so let’s put that in the first column and make it stand out visually!
- Within the content tree, drag the “Name” property to the top of the
Propertiessection! HELIO will change the table layout straight away so the “Name” column should now be the first one. - To clean this property up a bit, let’s rename it to “Recipe Name” in the Properties Panel.
- Since we want this property to stand out visually let’s change the width
of this column. Navigate to the
Column Widthsection in the Properties Panel and set the width to relative and it’s weight to 3. Now the “Recipe Name” column should be wider than the others! - To make the names a bit easier to read for our operators, let’s rename the “IsActive” column to “is Active”.
Note: You could also delete properties you don’t need on your collection page or add new ones! To learn all about the collection page properties go to Collection Page.
4.4 Tweak the Detail View
Note: Every entry in your collection page can have a Detail view.
Essentially this is just a parameter page which you can configure however you
like. HELIO will know which collection page entry our operators have selected
and will use the data of that specific entry.
Our operators need to be able to edit the “Quantity” for each recipe. To do
this we will add a Detail view to each element in our table.
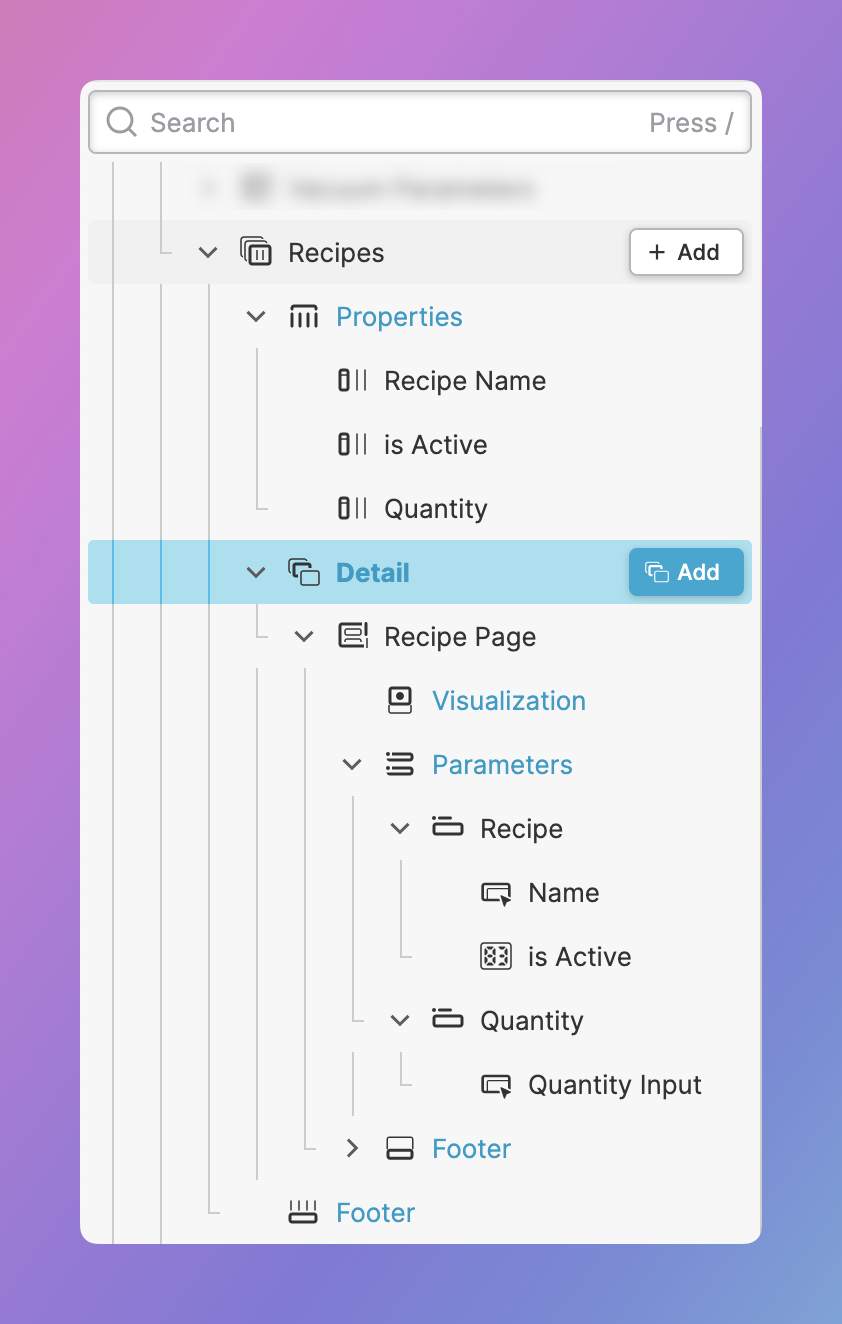
Navigate to the Detail section of our collection page and click the Add
button next to it. Since our operators will need to edit and save some
values, let’s pick the element Parameter Page with Manual Saving. This is
a preset of a parameter page, which already has a Reset and a Save
button integrated in the footer, so its exactly what we need! Let’s rename
the page to “Recipe Page”.
Our “Recipe Page” is empty right now, so let’s see if you still remember how to set up a parameter page to change that!
Challenge: Set up the Detail View
Our operators will need to know which Recipe they are editing. So, add a
Parameter With Icon, choose a fitting name and icon for it and add two
outputs to this parameter. One should display the name and one the is
Active Status. Both should have fitting labels and display them by being
Spacious.
Done? Amazing, let’s keep going! 🥳
We will need another parameter to be able to edit the recipe’s “Quantity”. So, add another parameter, give it a name and add a way to edit the “Quantity” data variable.
Tip: Need some help with this challenge? Just go back to 3. Set up a Parameter Page!
You did it! Our operators are now able to view and edit the entries in our recipe list!
Did you know?
There is also a way for our operators to add and delete these collection page entries like our recipes! Want to learn how to do that? You can find more on that in our Guides but since that is a more advanced tutorial, we advice you to finish the getting started tutorial first and come back to this later! → Tutorial “How to add and delete collection page entries” coming soon!
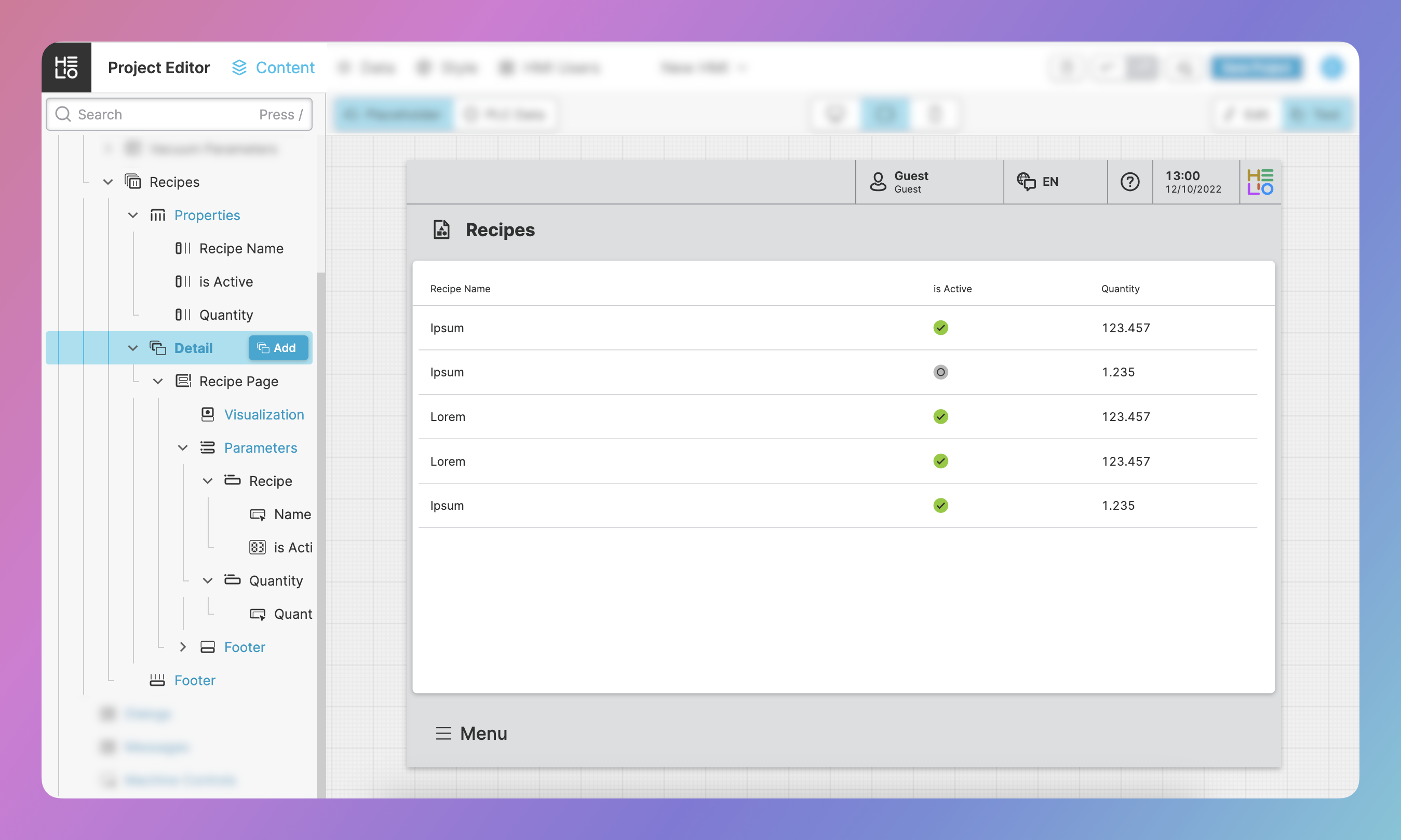
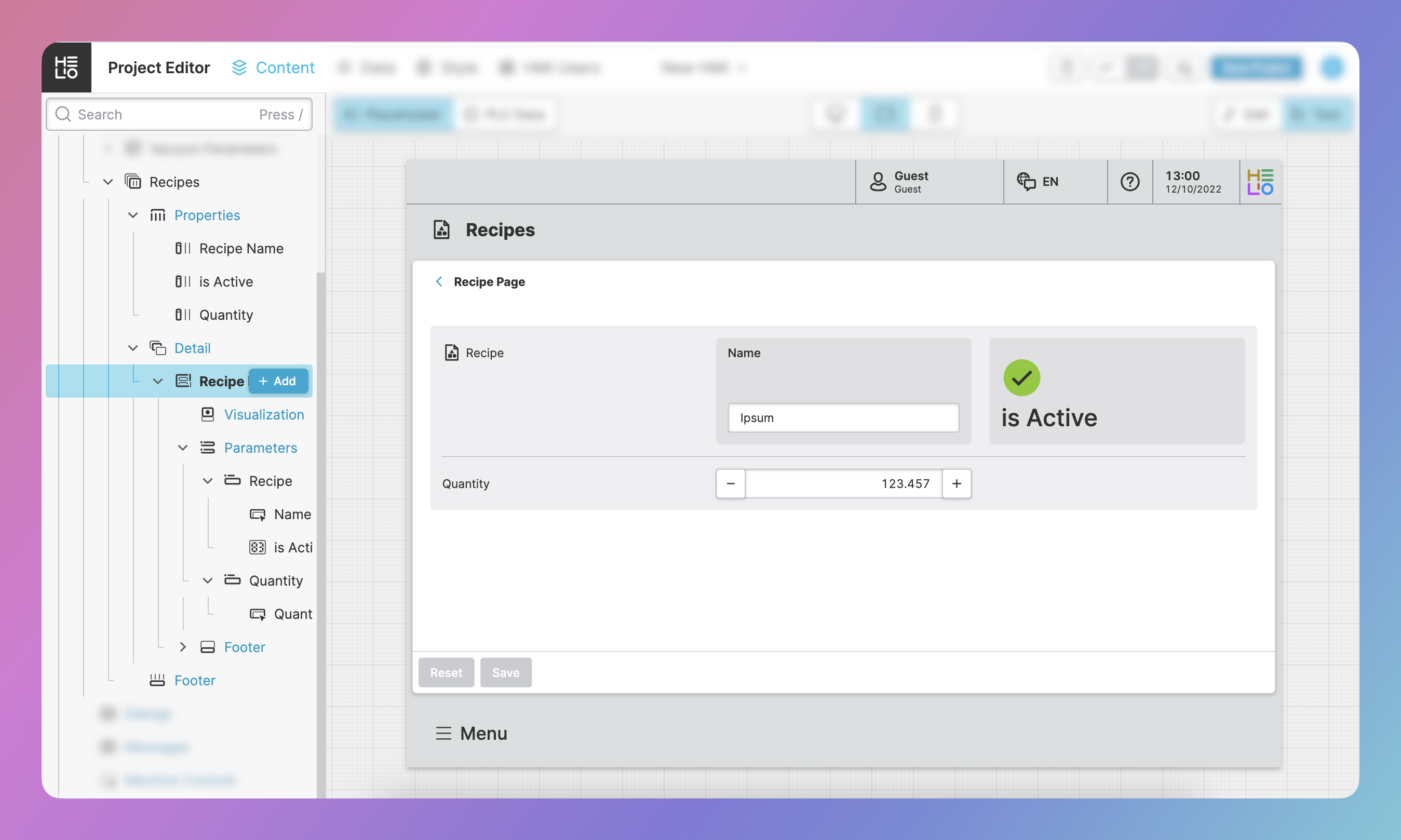
Check Your Result
Time to validate your own result against these screenshots. Make sure that you have included all the necessary elements in your HMI. 👉
Looks good? Then you're ready to move on to the next step!