Embedded Webview Page
Purpose: To enable the embedding of custom and third-party web applications.
About
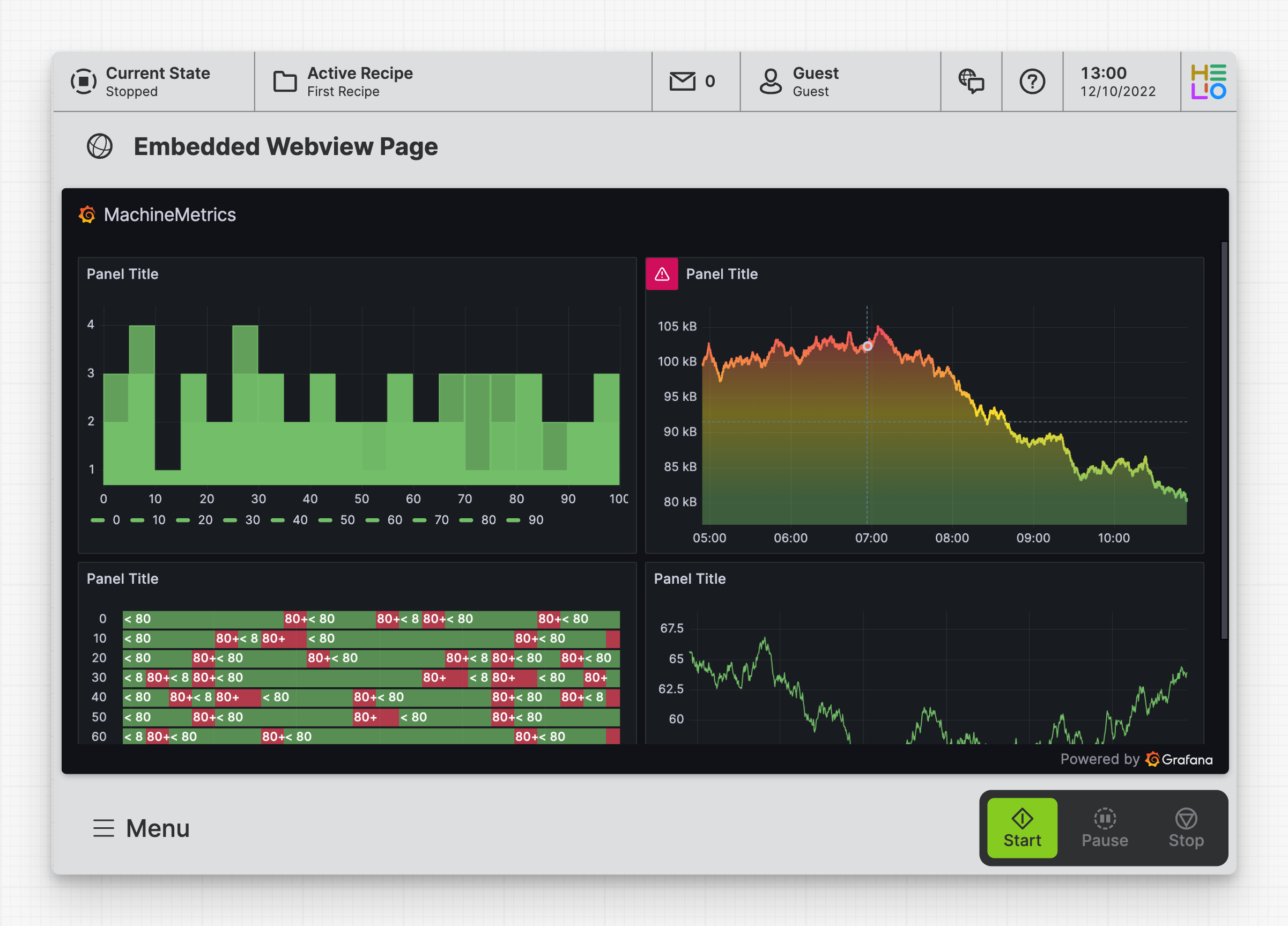
Think of it like a picture frame (an iframe, to be exact) that you can point to any other web app URL, either running on your target device or within your corporate network.
The page and the iframe are automatically adjusted to fit their parent container.
Anatomy
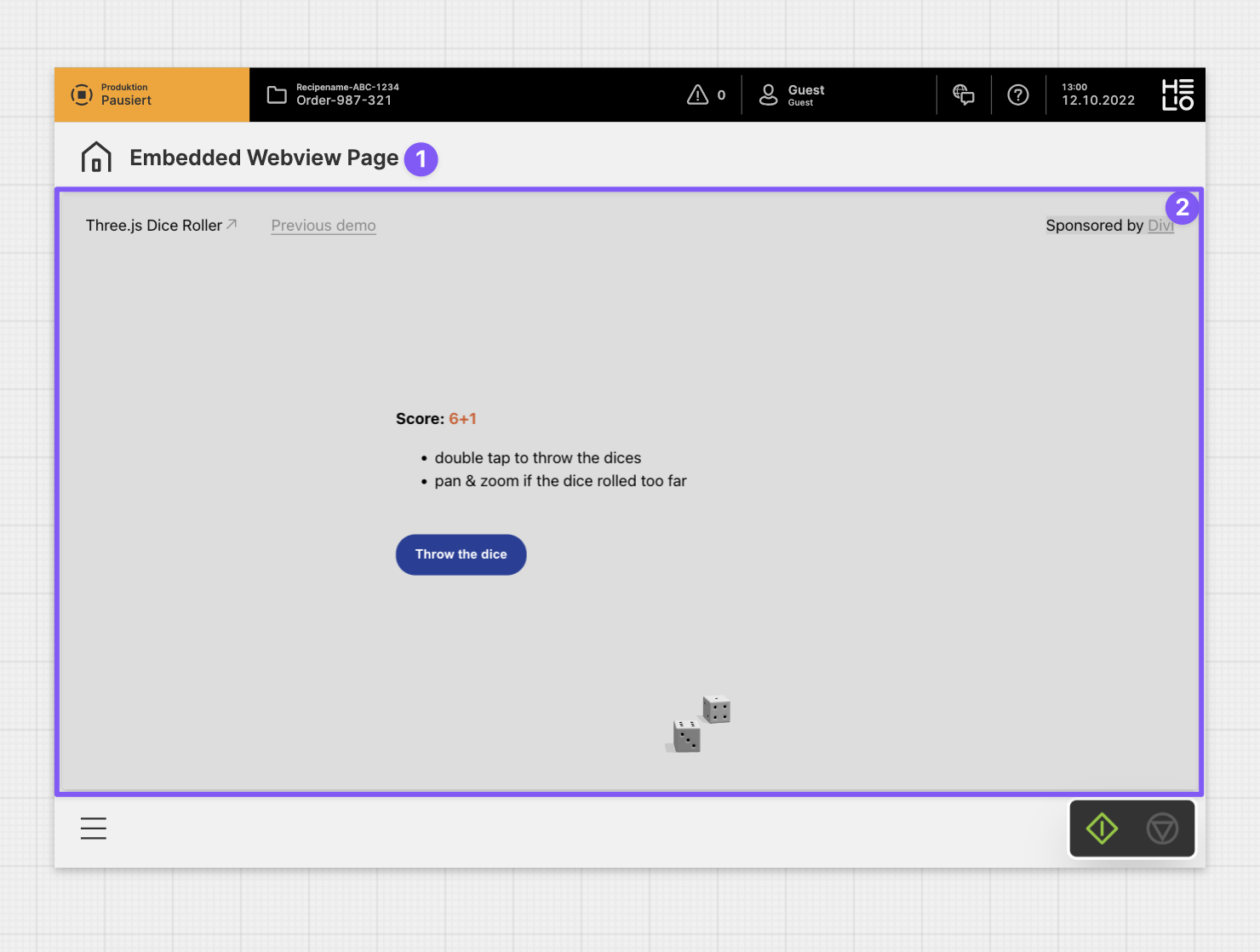
Title and Icon
Embedded iframe
Only Embed Content From Trusted Sources!
Embedding code created by a third party always comes with security risks, which can open doors for attackers. While iframes can now be sandboxed quite effectively, it is still important to ensure that you trust the source of the web application you are about to embed.
Make Sure Embedding Is Allowed
In order to be able to embed a page from another domain or host, you need to ensure that the page has set its Content-Security-Policy to allow embedding using the HTML meta tag or HTTP headers.
Page Properties
General
Title
Page Reference
This optional property lets you define unique short code that is human readable and helps to refer to that page without specifying its actual name. This is helpful especially in multilingual environments because
- It helps your Support-Team to quickly navigate users.
- It can be picked up by the product manual and documentation.
Icon
This icon will be displayed in the main navigation, the page header, and inside an embedded navigation of a Page Group.
Navigation
Display this page in navigation
Specific Properties
Webview Content
Target
Same Host
Relative URL without the hostname that points to the same host.
Different Host
Absolute URL that includes the hostname. Use it to navigate to web-apps running on different hosts.