Parameter Page
Purpose: Enable operators to adjust and change machine parameters, offer structure and guidance when the list of parameters grows large. Assist by clarifying the effects and context of parameter settings.
About
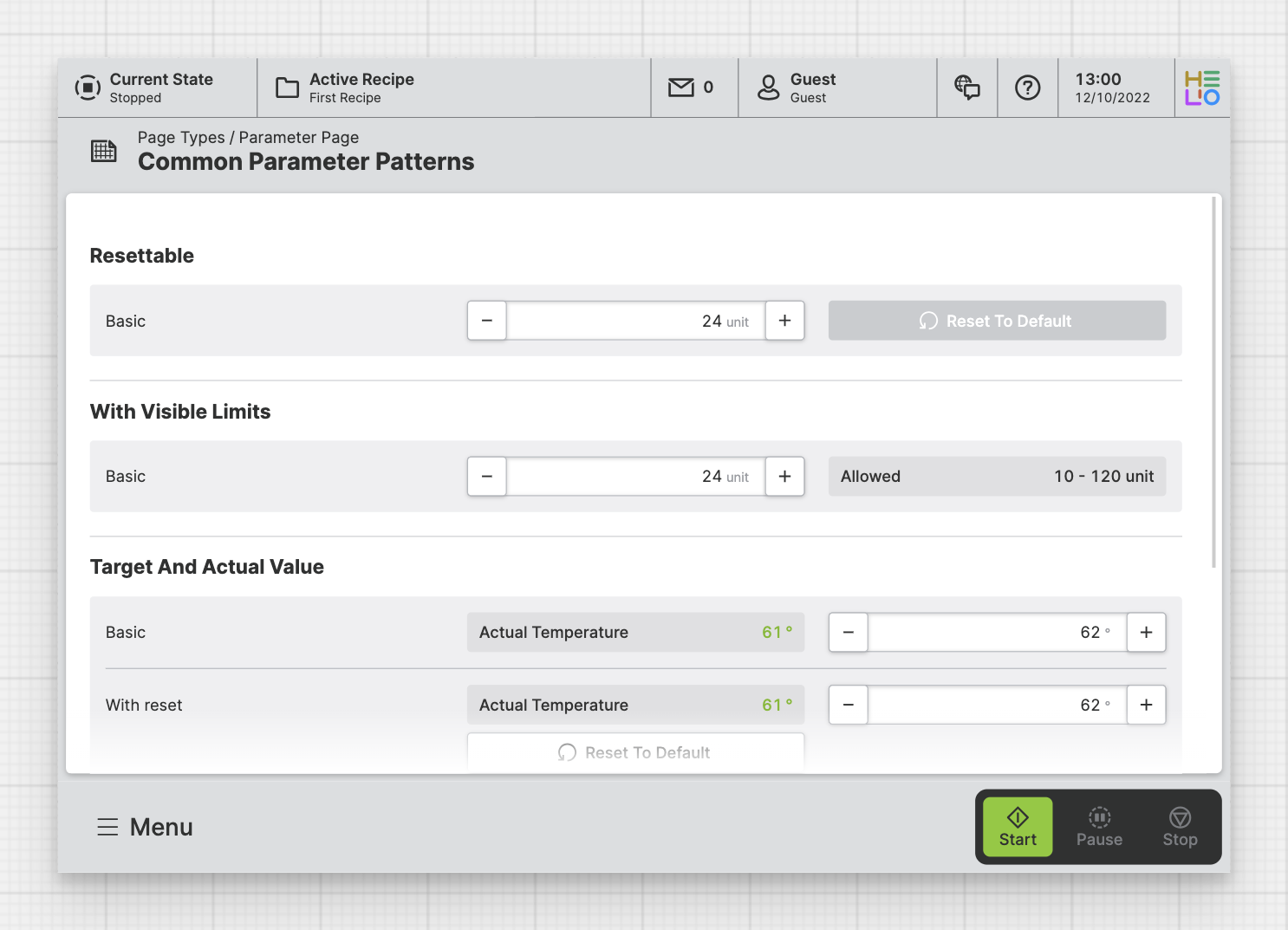
A Parameter Page is designed to display elements that can modify various
Parameters of a machine. Unlike pages that only display data, this page is
interactive and allows for data input. If the parameters exceed the screen's
capacity, a scrollbar will appear.
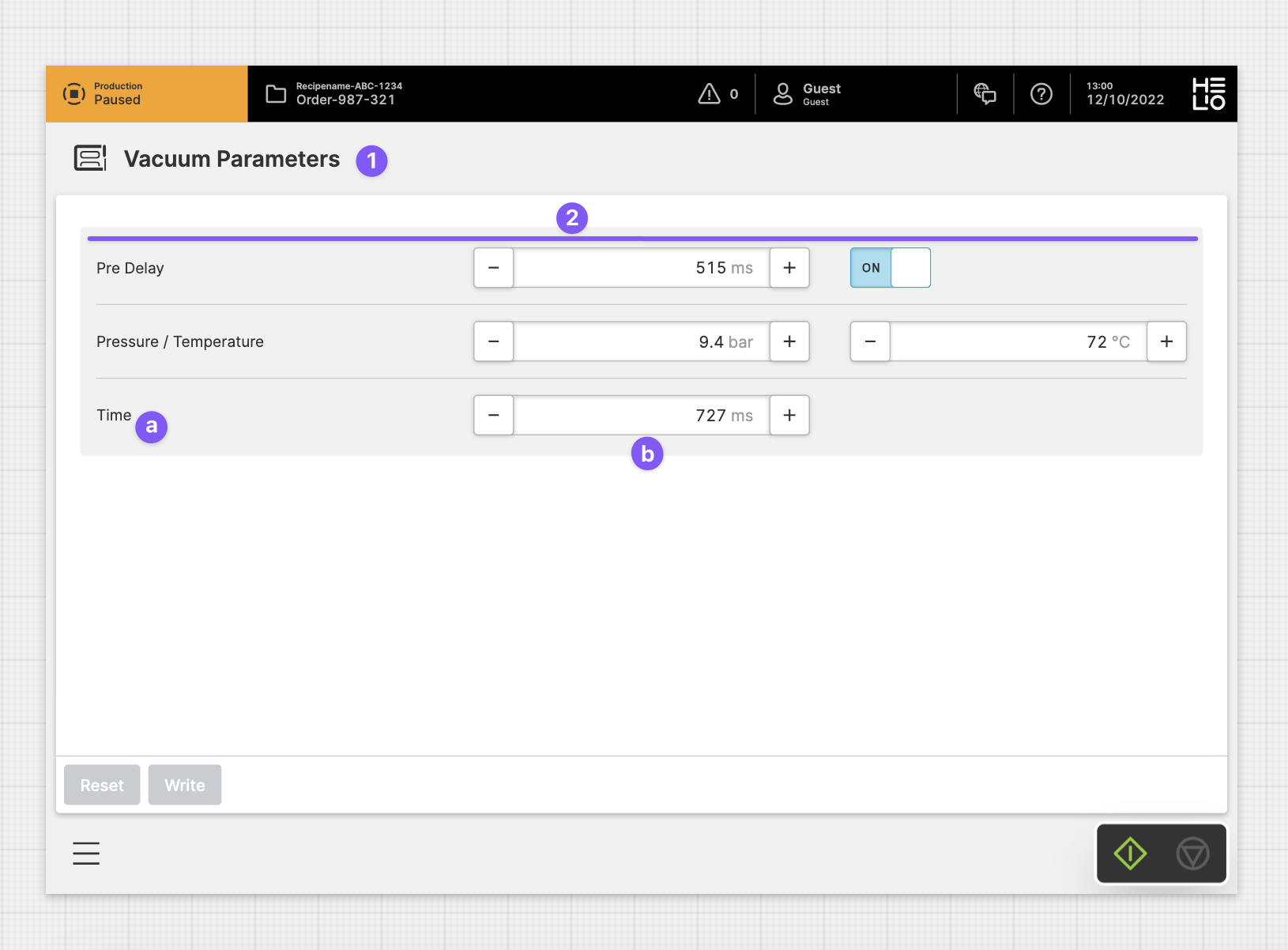
Anatomy
Title and Icon
Parameter
Label
Input
Page Properties
General
Title
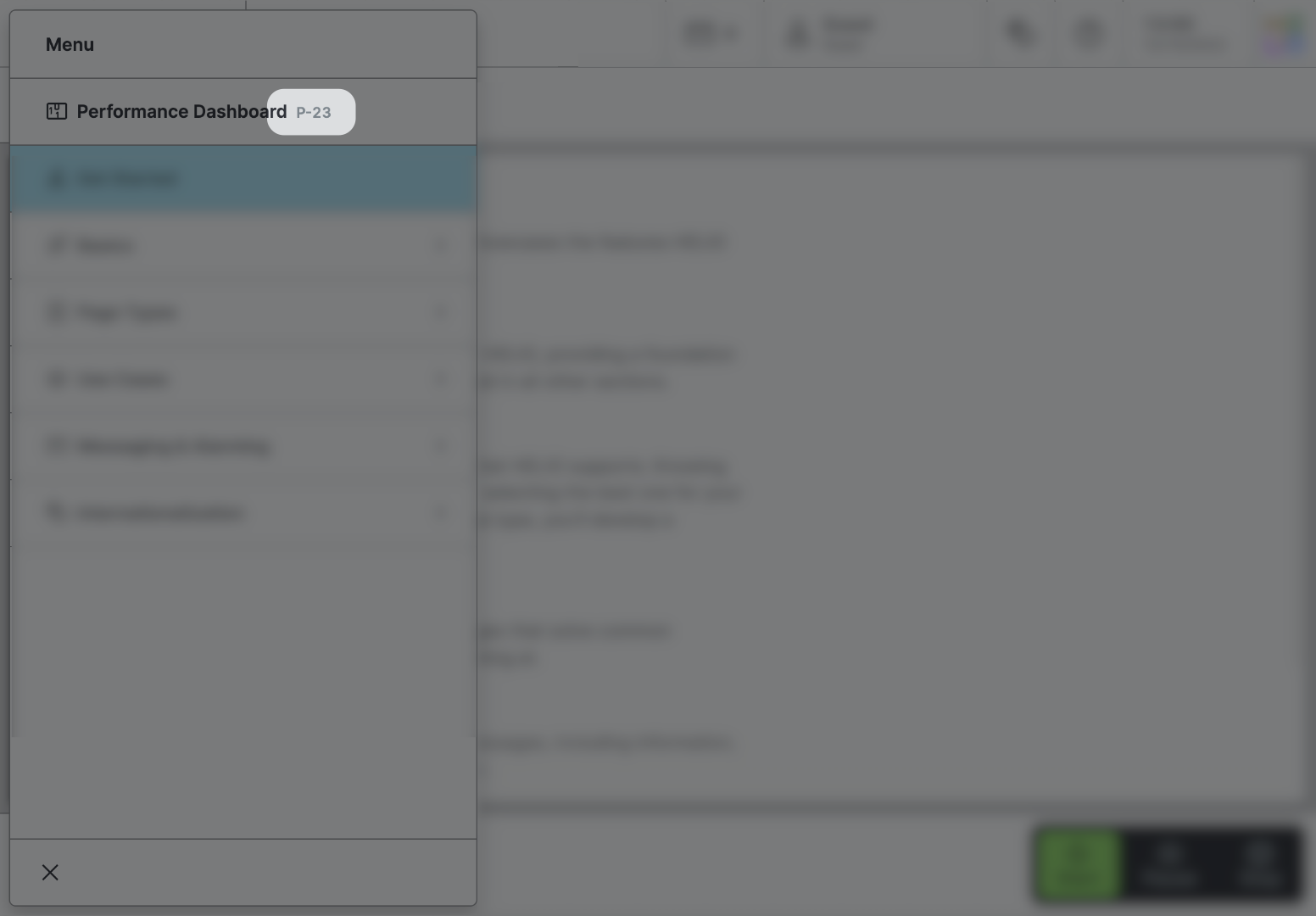
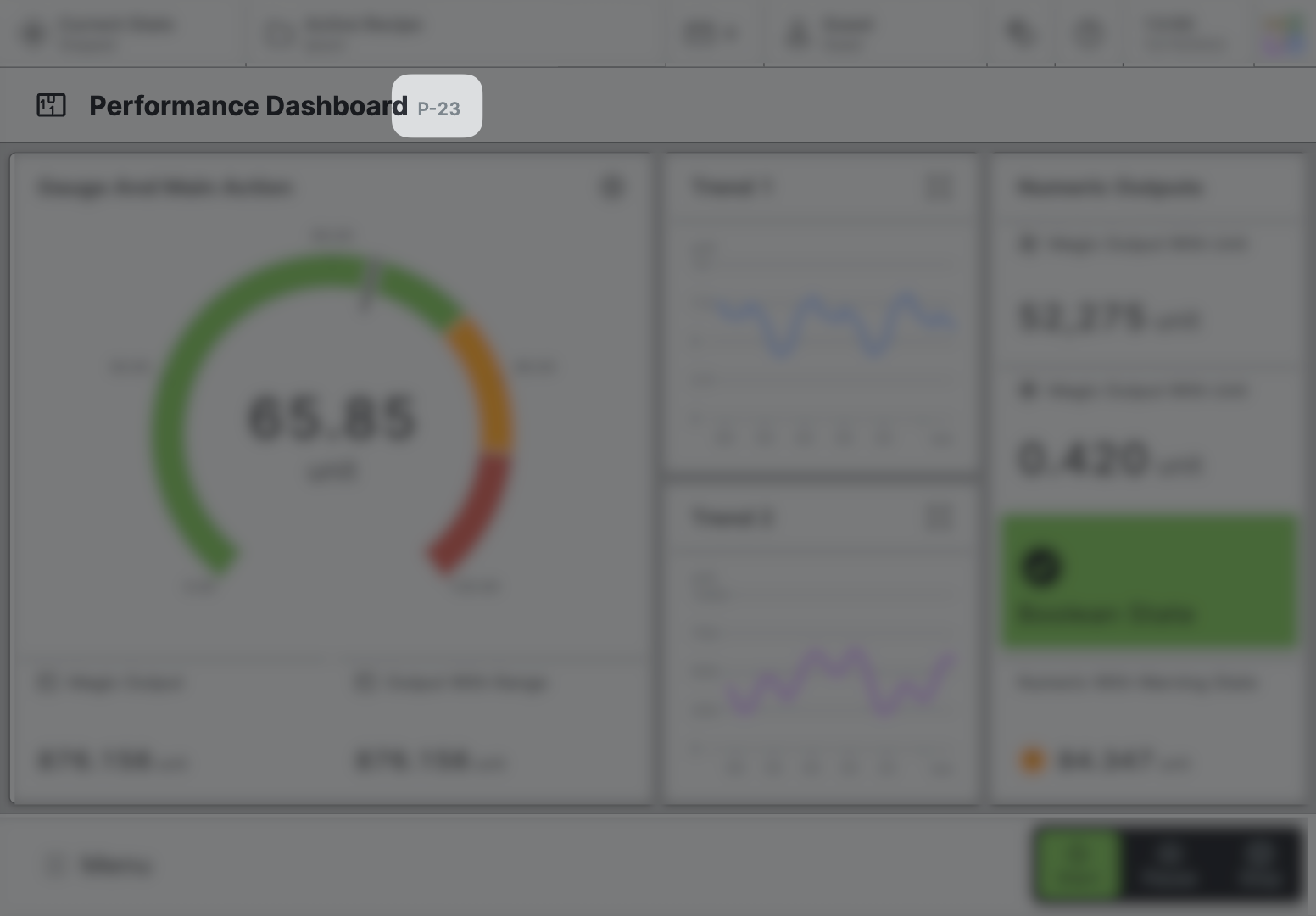
Page Reference
This optional property lets you define unique short code that is human readable and helps to refer to that page without specifying its actual name. This is helpful especially in multilingual environments because
- It helps your Support-Team to quickly navigate users.
- It can be picked up by the product manual and documentation.
Icon
This icon will be displayed in the main navigation, the page header, and inside an embedded navigation of a Page Group.
Navigation
Display this page in navigation
Specific Properties
Side Panel
Size
Size that will be applied to the side panel content.
Apply Changes to Parameters
Choose whether to write the changes directly to PLC or to buffer the changes and write to PLC with a specified action.
- Apply Immediately: Changes will be immediately written to the PLC without requiring an explicit confirmation step.
- Confirm With Action: Changes will be buffered within the current page. Use buttons to explicitly save or discard any current changes.
Slots
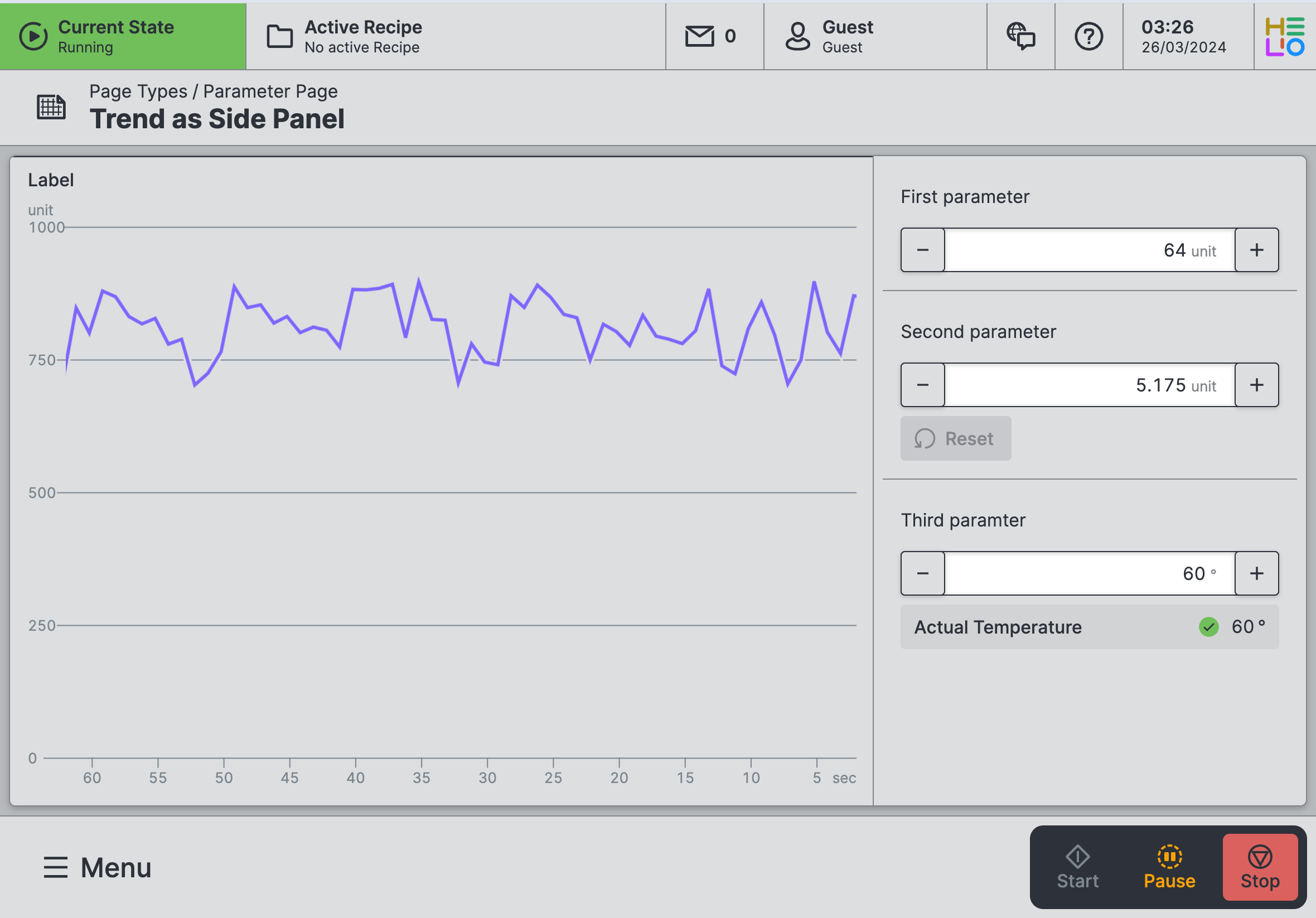
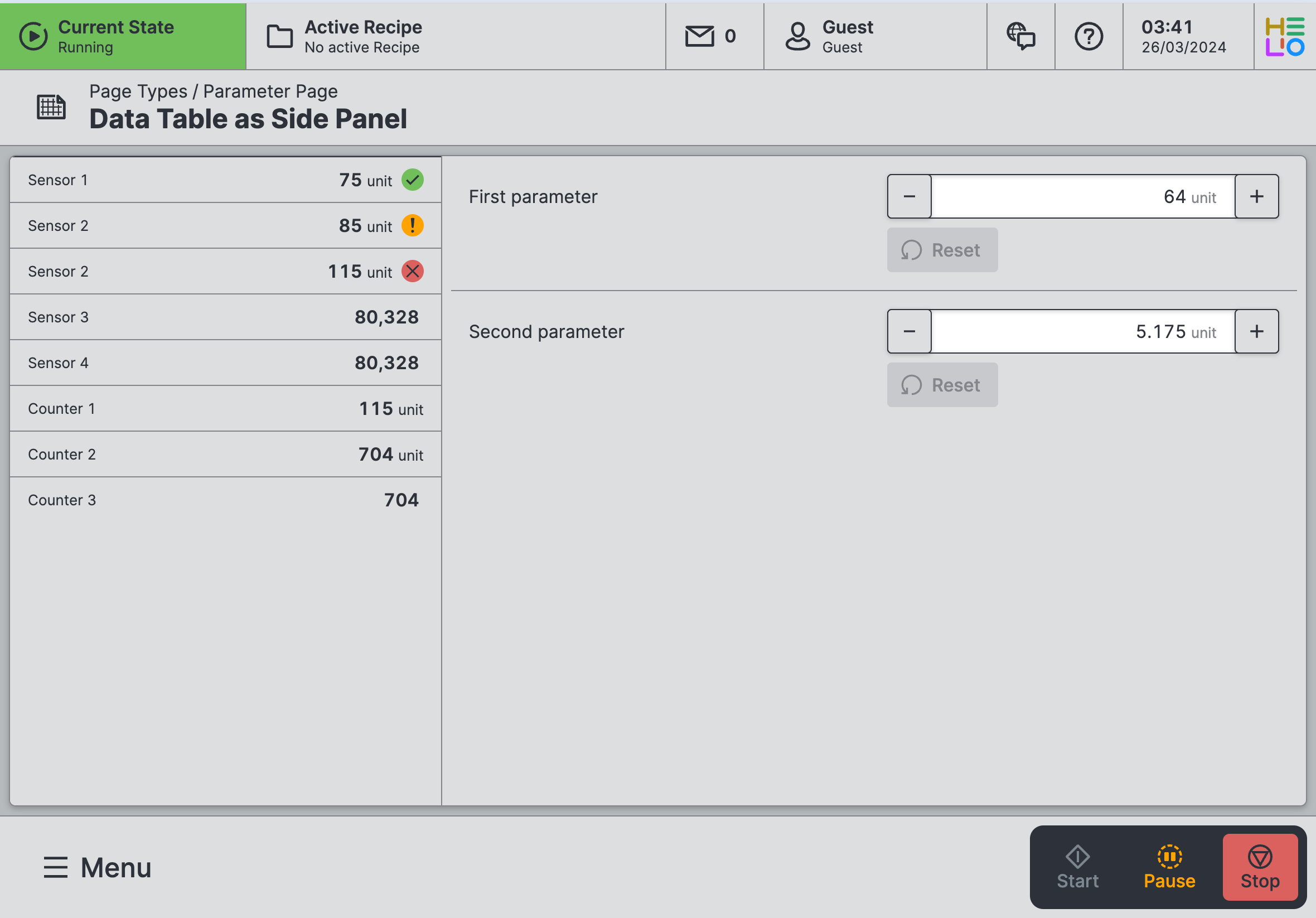
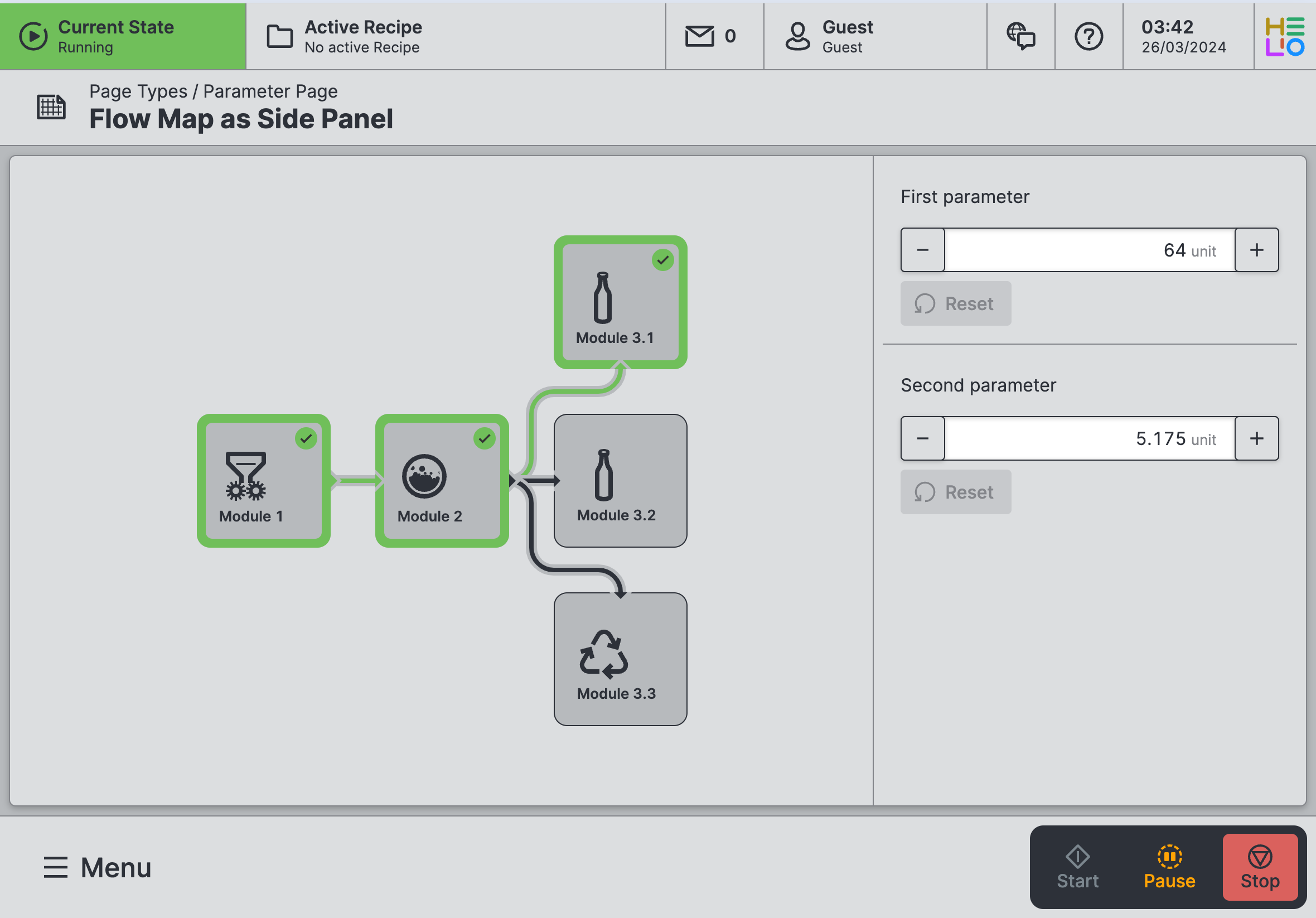
Side Panel
Add things like Images, Flow Maps, etc. into the Visualization slot. It'll help operators get a better picture of what's going on. These visuals will be displayed right next to the page content.
Parameters
This is the slot for the main content of this page. Here, you'll add the parameters, organize them into groups to make a hierarchy, and provide more information using markdown.
Child Elements
Footer
Allows you to add action buttons to the footer, which will always be visible at the bottom of the page. Use this feature for significant actions that can be triggered on this page. It's perfect for the most important actions you can execute on a page.
Bear in mind that the footer does take up a bit of vertical screen space, something to think about if you're creating HMIs mostly for smaller screen sizes.